In this tutorial, we will understand how to use payment button API to automate e-commerce workflow using existing Blockonomics Payment Buttons as the user interface
Resources
| Source Code | https://github.com/blockonomics/Blockonomics_Payment_Button_Demo |
| Youtube Video | https://www.youtube.com/watch?v=ftJWws1iL3c |
Tech Stack
- PHP
- HTML/CSS
- Blade
Setting Up
The entire code for this demo is available on Github and you can fork it here. The step by step instructions on how to set up the demo is provided in the README. Once you have completed the setup, you can now navigate to http://127.0.0.1:8000/ to see the demo live.
Native Payment API vs Payment Button API
| Features | Native Payments API | Payment Button API |
| Order/Bitcoin Address Management | You | Blockonomics |
| Checkout Interface | You | Blockonomics |
| Automated email for order confirmations | You | Blockonomics |
| Customer Field Input | You | Blockonomics |
The above table summarises that if you do not want to worry much about how the bitcoin address is being managed, how the checkout interface of my website looks like, and other utilities like order confirmation mail, etc., then Blockonomics Payment Button API is the right choice for you. But, if you care about the checkout interface or the way email messages are being sent to your customers, you can choose to go with native Payments API and create your own stuff from scratch. The blog for native Payments API can be found here.
The Logic
You might have placed your own Payment Button in the code when doing the setup. It is important to configure the Database and understand the logic for the Order Hook URL endpoint.
Database Configuration
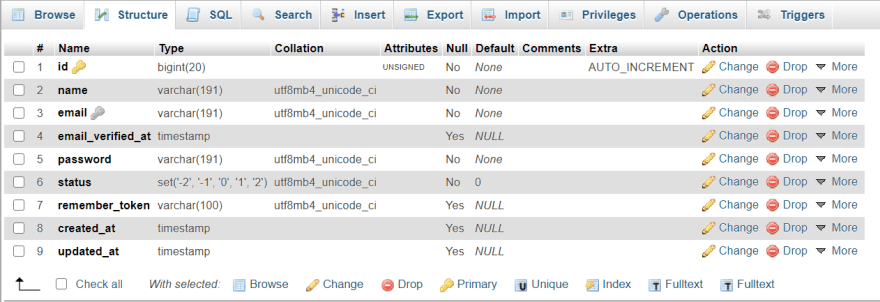
Since we are using the Payment Buttons API, all the concerned details are taken care of by Blockonomics, so we just need to know which user is a premium user and which is a standard (non-premium) user. Thus, I have simply added status field in User table to attach the status code of the transaction made by that user.

Order Hook URL and Redirection URL
It is really important to understand the meaning of the above terms before you code your logic.Order Hook URL is the endpoint that is used by Blockonomics to provide you status update notifications of the transactions done using Payment Buttons/Links you created.Redirection URL is the endpoint on which the user is redirected once the transaction is carried out. This does not mean the transaction was successful, and thus your redirection URL should NOT point towards the paid content.
You should unlock the premium content only upon the confirmation received on the Order Hook URL from Blockonomics.
Order Hook URL Endpoint Logic
Blockonomics hits the endpoint with a GET request, passing the Bitcoin address and the status of the transaction carried using the given address.
We can use the Get Order API to know the details about the user who used the given bitcoin address to perform the transaction. Email can be used as a source of identification but you can pass any logic as you like. Here, we identify the user using the email and update the status of that user with the one that Blockonomics provided.
public function handle(Request $request)
{
$address = $request->addr;
$status = $request->status;
try{
$client = new Client();
$response = $client->get('https://www.blockonomics.co/api/merchant_order/'.$address,[
'headers'=>['Authorization'=> 'Bearer '.env('Blockonomics_API','')],
]);
$data = json_decode($response->getBody());
$data_string =json_encode($data);
$mail = $data->data->emailid;
$user = User::where('email','=',$mail)->first();
$user->status = (string)$status;
$user->save();
}
catch (\Exception $e){
error_log($e);
}
}The End
Thus, we successfully configured the Order Hook URL Endpoint. We can easily use the status information anywhere in our code to know if we can grant access to some information for this user.
